This article explains how to add a shortcut icon for your website. A shortcut icon or otherwise called a favicon is an icon that is displayed next to the website name when a user adds it to his favorites. Once the site is bookmarked, this icon will also appear in the address bar of the browser.
Step 1: Create the Icon
The first step is to create an icon of size 16x16 pixels. There are several websites that lets you create icon or covert a image to an icon online for free.
All major browsers support .ico file format so it is safe to create the icon in this format.
By default all browser look for the file favicon.icon in the root folder of the website so name the icon file as favicon.ico and save the icon to your website root folder.
Step 2: Link the Icon
The next step is to link the icon to your webpage. To do this add the following line to the head section of your page.
<link rel="shortcut icon" href="/favicon.ico" />Step 3: Test
Save your webpage and add it to your favourites.
Clear all your browser cache and open your page.
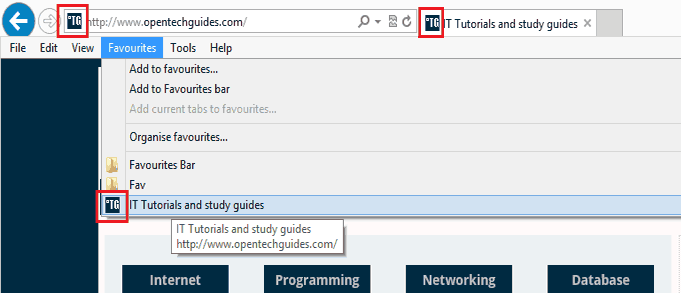
You should be able to see your icon as shown below.

Browser Support
Internet Explorer, Opera and Safari displays the favicon in address bar,links bar, bookmarks and tabs.
Firefox and Google Chrome displays it in links bar, bookmarks and tabs



