Typescript is a language that enables large scale Javascript application development by providing additional features such as static typing, classes, modules etc., that are missing in JavaScript. Its a superset of JavaScript with the main difference being it is a typed language ie, the data type is defined in the specification.
TypeScript is Open Source and the entire source code is available on GitHub. When you compile TypeScript you get plain JavaScript which can run on any Browser and OS.
There are two ways you can install TypeScript:
- Using Node Package Manager(npm).
- Installing Visual Studio plugin.
This article focusses on installing, configuring and writing your first TypeScript using Visual Studio 2015.
Installation
TypeScript is installed by default on when you install Visual Studio 2015 but it may not necessarily be the latest version of TypeScript. There are two ways you can check the version of Typescript that is installed.
- Open Visual Studio and click Help → About Microsoft Visual Studio. Scroll down to TypeScript in the list of Installed Products.
- The second method is to open a command prompt in Windows and change directory to
C:\Program Files (x86)\Microsoft SDKs\TypeScript\
There will be one or more subdirectories corresponding to the installed TypeScript version. Go to the directory with highest version number and run the commandtsc -v
C:\Program Files (x86)\Microsoft SDKs\TypeScript\2.6> tsc -v Version 2.6.2
Creating TypeScript Project in VS2015
To create a new project for your TypeScript application in Visual Studio 2015
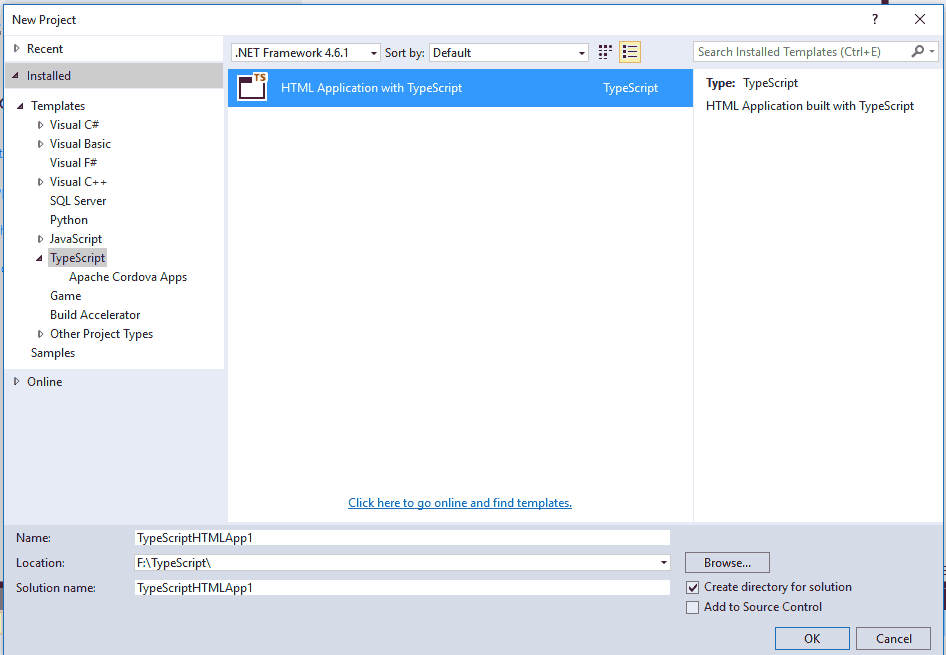
- Click File → New → Project.
- Select Installed on the left pane. Then expand Templates and select TypeScript.
- Select HTML Application with TypeScript on the middle pane.
- Enter a name for the project and solution. Enter or Browse a location to save the solution and project.
- Click OK.

TypeScript Files
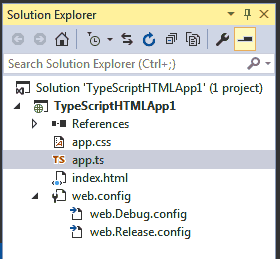
TypeScript files have an extension .ts. When you create a new TypeScript project from template in Visual Studio 2015, few files are also added to the project by detault. You can view and edit these files, Select View → Solution Explorer from the main menu or press CTRL + ALT + L . You will find three files by default in the project - A TypeScript file called app.ts, a Style Sheet name app.css and a HTML file with the name index.html
in addition to those three files you will find web.config files which contain configuration settings compiler option, debug options, connection strings etc.,

To add new files to the project, Right click the Project name in solution explorer and click Add and then select the type of file (TYpeScript, JavaScript, CSS, HTML etc.,) you want to add.
Your first TypeScript program
Now lets create our first program in TypeScript.
Open the TypeScript file app.ts from the Solution Explorer.. This file defines a sample class named Greeter. Theh Greeter class contains a constructor method and two other methods - start and stop. A new instance of the Greeter class is created at window.onload event and the start method is invoked. THe start method updates the date-time inside an HTML span element every 500 milliseconds.
Let's add a new method to the Greeter class to display a Hello greeting. Below is the contents of the updated app.ts file. The lines highlighted in red colour are the lines that need to be added additionaly.
class Greeter {
element: HTMLElement;
span: HTMLElement;
timerToken: number;
p: HTMLElement
constructor(element: HTMLElement) {
this.element = element;
this.element.innerHTML += "The time is: ";
this.span = document.createElement('span');
this.element.appendChild(this.span);
this.span.innerText = new Date().toUTCString();
}
start() {
this.timerToken = setInterval(() => this.span.innerHTML = new Date().toUTCString(), 500);
}
stop() {
clearTimeout(this.timerToken);
}
sayHello(name: string) {
this.p = document.createElement('p');
this.element.appendChild(this.p)
this.p.innerText ="Hello " + name
}
}
window.onload = () => {
var el = document.getElementById('content');
var greeter = new Greeter(el);
greeter.start();
greeter.sayHello("World");
};
Compiling TypeScript
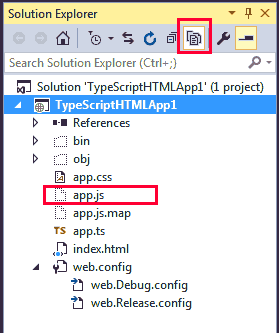
Once you have made all the changes to app.ts, save the file and click Build → Build Solution from the main menu. This will compile the TypeScript file and generate a JavaScript file named app.js as output. To view this JavaScript file, click Show Files on the Solution Explorer toolbar.

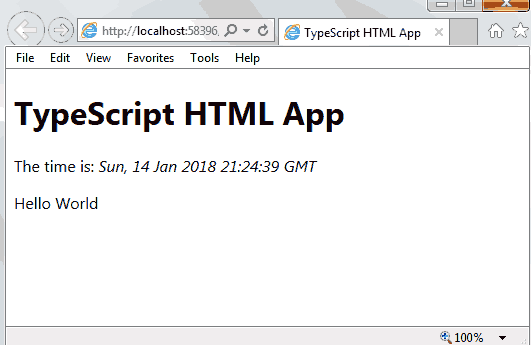
Finally to run your application press the Start icon on the toolbar or press F5 which will open a browser window and execute the script to generate an output as shown below.