OPENTech Guides
Getting Started
Posted on 30th April 2013
To start learning HTML all you need is a text editor like Notepad to create the HTML file and a web browser such as Internet Explorer to display the pages you create. So let\'s create our first webpage.
Step 1: Open Notepad
Step 2: Type in the following HTML code. This HTML code will be explained in the later chapters of this tutorial.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My First Page</title>
</head>
<body>
<font color=Red>
<h1>A very interesting web page !!!</h1>
</font>
</body>
</html>
Step 3: Save the file:
In Notepad Click File->Save As
Select Save as Type: All Files
Enter Filename: FirstPage.html
Click Save
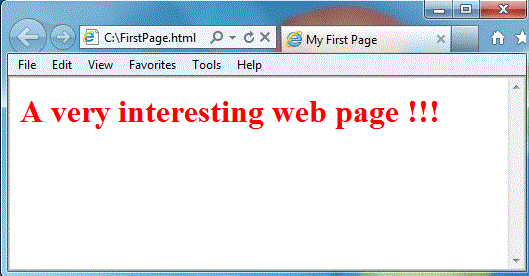
Step 4: Open FirstPage.html file on your web browser. You will see the page you just created, just like the one shown below.

Post a comment
Comments
Nothing yet..be the first to share wisdom.